Paso 1: Creamos un nuevo archivo de “600 x 400” píxeles.
Paso 2: Pintamos el fondo con la herramienta degradado modo radial con los siguiente colores:


Paso 3: Ahora, en una nueva capa, con la herramienta rectángulo vamos a dibujar un cuadrado. Para que nos salga un cuadrado perfecto vamos a dibujar manteniendo presionado la tecla “SHIFT”.
Paso 4: Vamos al menú “Capa → Estilo de capa → Opciones de fusión”. En “Opacidad de relleno” bajamos a “0%”.
Paso 5: En la misma ventana vamos a “Trazo”. En ella colocamos lo siguiente:

Paso 6: Ahora vamos a centrar la imagen.

Paso 7: Ahora vamos a duplicar la capa, para ello vamos al menú “Capa → Duplicar capa”.
Paso 8: Vamos al menú “Edición → Tranformación libre” y volteamos manteniendo presionado la tecla “SHIFT”.

Paso 9: Seleccionamos las dos capa del dibujo manteniendo presionado “CTRL” y vamos al menú “Capa → Combinar capas”.
Paso 10: Volvemos a duplicar esta capa. “Capa → Duplicar capa”.
Paso 11: Volvemos a ir al menú “Edición → Tranformación libre” y volteamos un poco manteniendo presionado “SHIFT”.

Paso 12: Volvemos a duplicar la capa “Capa 1 copia 2” y volvemos a ir al menú “Edición → Tranformación libre” y de la misma manera lo movemos.
Paso 13: Combinamos todas las capa del dibujo.

Paso 14: Vamos al menú “Filtro → Desenfocar → Desenfoque radial”. Hacemos lo siguiente:

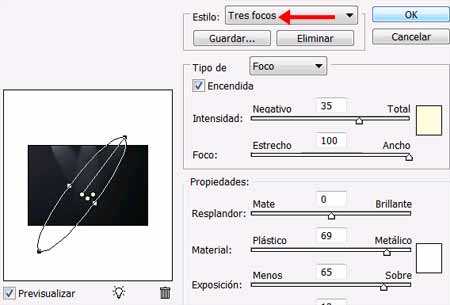
Paso 15: Ahora, para la capa “fondo” vamos al menú “Filtro → Interpretar → Efectos de iluminación”. Colocamos lo siguiente:

Paso 16: Creamos una nueva capa y con la herramienta rectángulo vamos a crear un rectángulo (valga la redundancia) de cualquier color.


Paso 17: Ahora cambiamos los colores por estos (opcional):

Paso 18: Vamos al menú “Capa → Estilo de capa → Satinado”.

Paso 19: En la misma ventana vamos a “Superposición de degradado”. Colocamos lo siguiente:

Paso 20: Vamos al menú “Filtro → Desenfocar → Desenfoque de movimiento”. Colocamos “100 píxeles” en “Distancia” y en “Ángulo” colocamos “0°”.
Paso 21: En una nueva capa vamos a escribir lo que queramos con la herramienta texto horizontal. En este caso coloco “EFECTS” a “130pt”, “Optimus Princeps” como fuente. Centramos el texto.
– Descargar la fuente.
– ¿Cómo instalar una fuente?.

Paso 22: Vamos al menú “Capa → Estilo de capa → Bisel y relieve”. Colocamos lo siguiente:

Paso 23: En “Superposición de degradado”, lo siguiente:

Paso 24: Para acabar vamos al menú “Filtro → Desenfocar → Desenfoque gaussiano”. Colocamos “0.5 píxeles”.
Y listo… esos son todos los pasos para conseguir un fondo abstracto más texto.

Más artículos de interés
¡Déjanos tu comentario!

Hola, después de mucho tiempo que vuelvo a hacer un tutorial Photoshop. En esta ocasión vamos a aprender a blanquear los dientes de una fotografía con Photoshop. Yo estoy usando… Seguir leyendo
Si ahora estás buscando como loco iconos de los programas de Microsoft, ahora los podrás descargar todos en un solo paquete. Dentro de este paquete viene 60 imágenes en formato PNG, también… Seguir leyendo

Descarga este set completo con los elementos de oficina entre los cuales hay lapiceros, lápices, diferentes tipos de hojas y alfileres. El peso del archivo es de 997 KB. Dentro… Seguir leyendo

Tal vez necesites algunas de estas banderas para trabajos de colegio, por ejemplo, tal vez usarlas para tu sitio web o quizás para algún diseño que estés realizando. Este conjunto… Seguir leyendo

En un artículo anterior ya había publicado unos enlaces para acceder a 111 plantillas HTML 5 y CSS3, así que hoy les traigo 14 más del sitio HTML5Up. Si vas… Seguir leyendo




